The HMS Belfast is one of the largest and most powerful light cruisers ever built. After being retired in 1963 the Belfast is now permanently docked in the middle of London, and acts as a museum. Last year we spent a day exploring the Belfast, climbing up its tight ladders and ducking under the overhead beams, and as we did so an analogy came to me. This ship is a grand example of an inaccessible website come to life, and a great case for making accessibility a goal regardless of your organisation’s current priorities.

This accessibility post may be a little out of left field, but bear with me.
The HMS Belfast is one of the largest and most powerful light cruisers ever built. Amongst the Belfast’s many accomplishments include supporting the D-Day landings and she reportedly fired one of the first shots on D-Day itself. After being retired in 1963, the Belfast is now permanently docked in the middle of London, and acts as a museum.
The reason I’m telling you all of this is that last year we spent a day exploring the Belfast, climbing up its tight ladders and ducking under the overhead beams, and as we did so an analogy came to me. This ship is a grand example of an inaccessible website come to life, and a great case for making accessibility a goal regardless of your organisation’s current priorities.
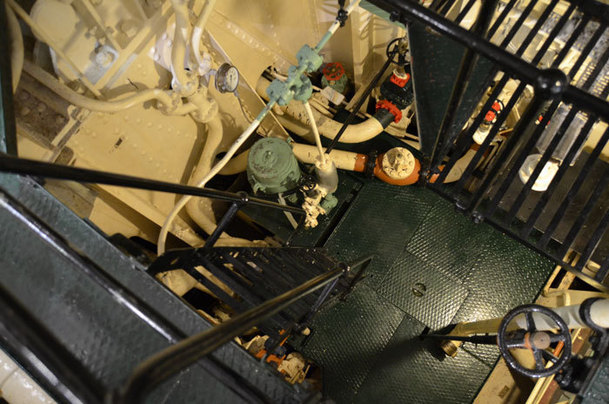
As a museum many sections of the HMS Belfast are completely inaccessible to anyone with any vision or mobility impairment. The bulkheads and numerous ladders and steps make exploring the ship near impossible unless you’re an able bodied individual.
This is your inaccessible website.
That ladder is your main navigation that can’t be accessed via the keyboard. The ledge is the links without title tags, stopping vision impaired users from knowing what they are clicking into.
Priorities shift, goals change
The Belfast was a top of the line Cruiser that was built for battle. Accessibility wasn’t a priority for a ship operated by a well trained naval crew. Now that it’s a museum, the administrators are going through the painful process of retroactively making the ship accessible. Accessibility in this case was most definitely an after-thought.
This is the same as many sites that are built to meet specific goals. Accessibility is often an afterthought, with the question of “will this site be accessible?” not being asked until two days before it launches (and sometimes not even then.)
Exploring the ship
The real proof came when able bodied people such as ourselves explored the ship. We have no problem with ladders, steps, and found exploring the maze they jokingly call an engine room quite fun. That being said, I struggle to recall the number of times I whacked my head on overhead beams or tripped on hidden steps. We achieved what we wanted to, we were able to explore a World War II Cruiser, but it could have been a much better experience.
Drawing this back to the analogy if the usability and accessibility of the navigation and website flow were better considered it would not only benefit somehow disabled users, but would also stop me from hitting my head every five minutes.
Now I’m not suggesting that they should rip this ship apart to install wheelchair ramps, the administrators have already made as many areas accessible as possible without comprising the historical integrity of the ship. Your website, however, is much easier to help with accessibility being considered at the outset.
And FYI, I think the number of times I hit my head probably got up to around four, with quite a few near misses along the way too.
Topics: Digital



